故事
创作离不开颜色,曾经在 AE/PS/AI 中,很喜欢的Adobe Color Theme,最近发现用不了了。然后去官网查看发现不支持了。文章源自狐狸影视城-https://fox-studio.net/37413.html
官网公告:https://helpx.adobe.com/cn/x-productkb/multi/eos-color-themes.html文章源自狐狸影视城-https://fox-studio.net/37413.html
2021年7月,Adobe结束了对其所有软件中,Adobe Color Theme扩展的支持。也就是说,软件里面用不了Color Theme了。只能从官网去浏览了。文章源自狐狸影视城-https://fox-studio.net/37413.html
曾经在不少课程中分享过这个扩展,好想念。不过转为 Web 版本也还不错,就是使用起来会有点不方便。但是,体验可比在软件中使用扩展强太多了。文章源自狐狸影视城-https://fox-studio.net/37413.html
 文章源自狐狸影视城-https://fox-studio.net/37413.html
文章源自狐狸影视城-https://fox-studio.net/37413.html
 文章源自狐狸影视城-https://fox-studio.net/37413.html
文章源自狐狸影视城-https://fox-studio.net/37413.html
只是在颜色吸附上有点麻烦,会因为频繁复制粘贴,而不再去用它。文章源自狐狸影视城-https://fox-studio.net/37413.html
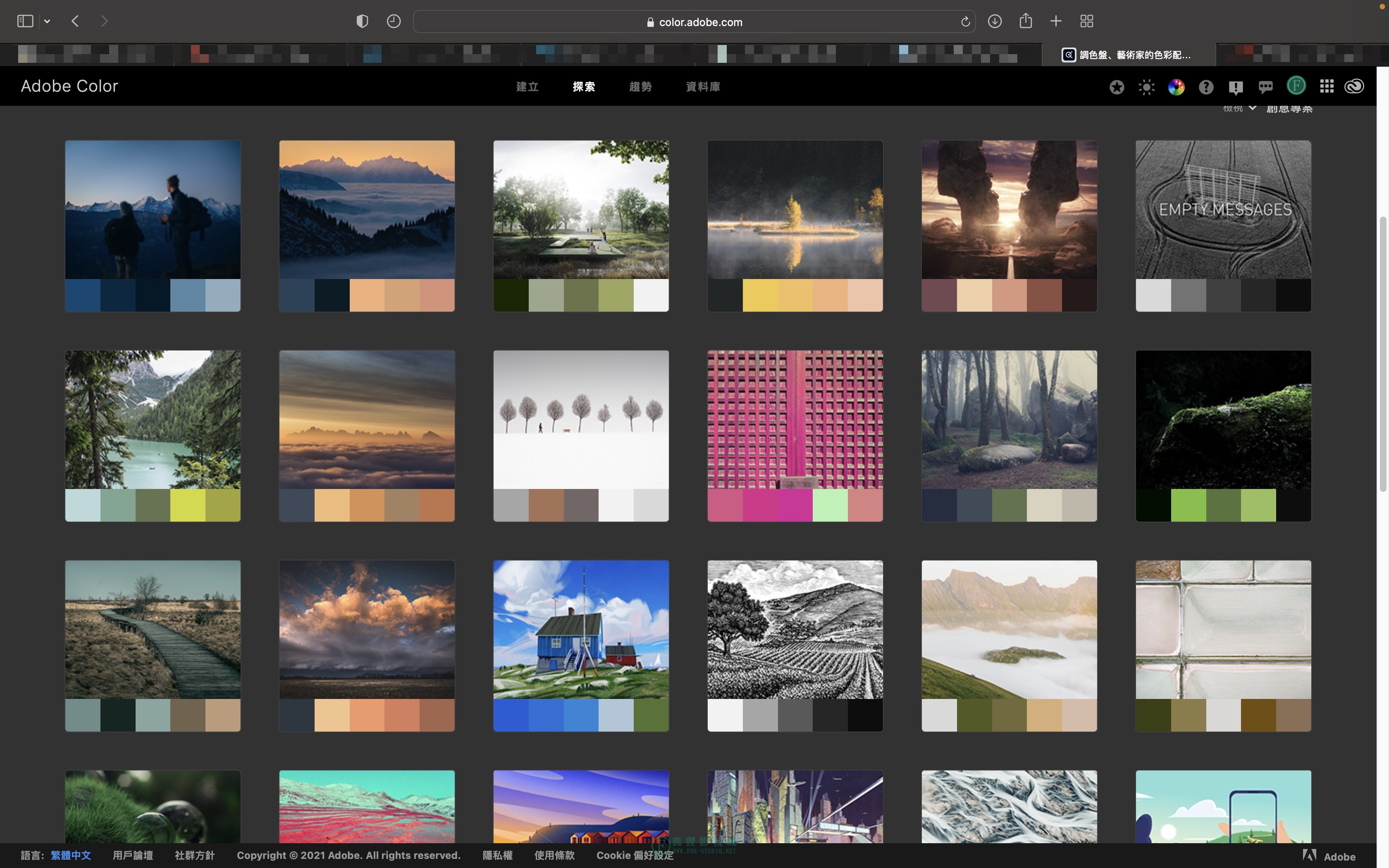
关于 Color 网站的使用,曾经做过一期课程介绍。视频我放在帖子结尾处,网站左侧有导航可快速前往。文章源自狐狸影视城-https://fox-studio.net/37413.html
脚本演示
为此,我也写了一个脚本,方便快速从网站复制颜色到AE软件中进行使用。先看一个演示,可以理解为是这个 jsx 的脚本功能。文章源自狐狸影视城-https://fox-studio.net/37413.html
 文章源自狐狸影视城-https://fox-studio.net/37413.html
文章源自狐狸影视城-https://fox-studio.net/37413.html
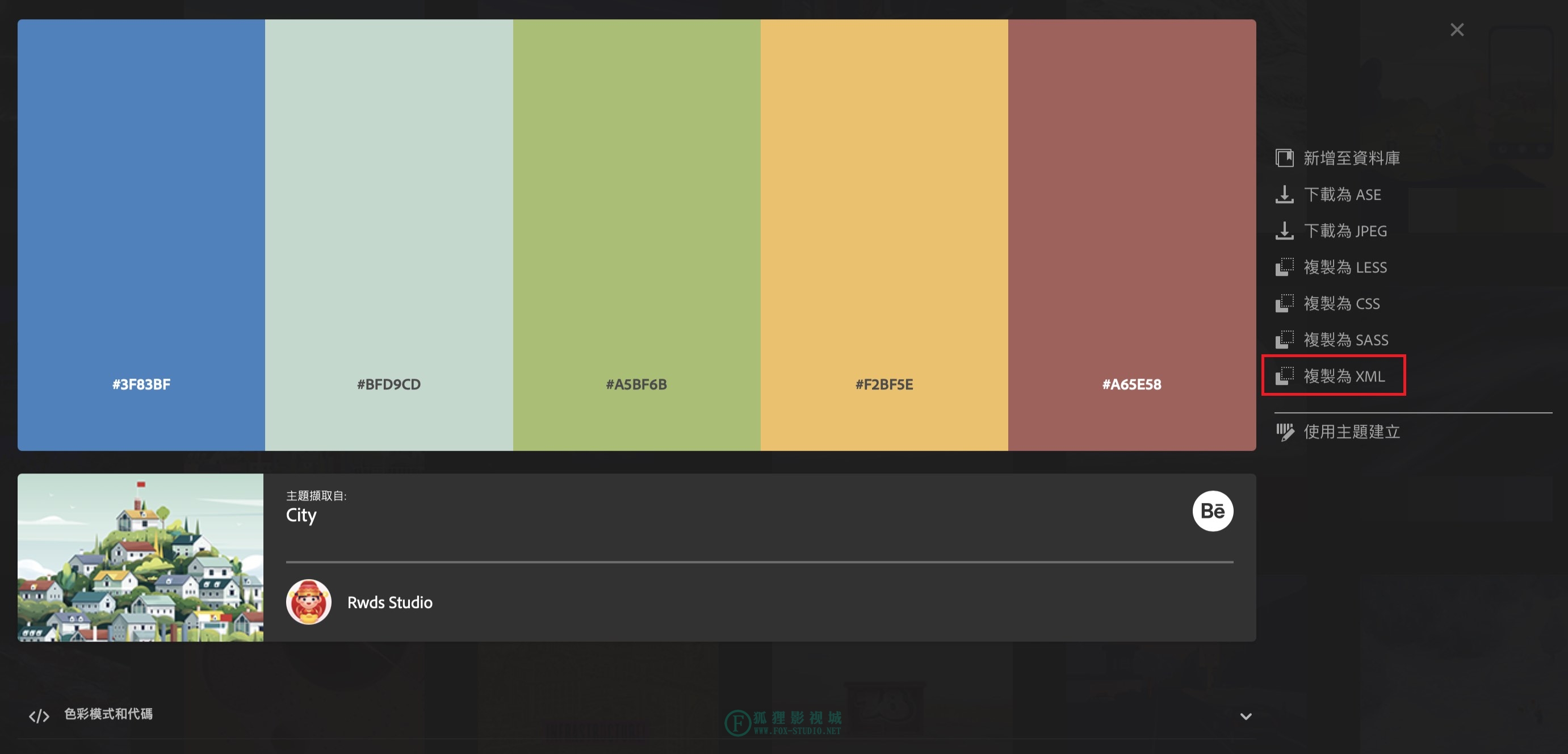
操作方法:文章源自狐狸影视城-https://fox-studio.net/37413.html
- 点开喜欢的颜色,点击“复制为XML”。
- 回到软件使用脚本,这将会自动创建一个形状图层,默认5个方形的颜色块。
- 选中脚本创建的参考层,回车键修改名称。
- 即可享用
 文章源自狐狸影视城-https://fox-studio.net/37413.html
文章源自狐狸影视城-https://fox-studio.net/37413.html
代码
提取码: gdb8文章源自狐狸影视城-https://fox-studio.net/37413.html
- 您可以从上方百度网盘下载做好的 .jsx 脚本文件。
- 也可以复制下方代码,创建一个文本文档粘贴进去,保存格式为 .jsx 即可。
/**
* 功能描述:创建配色参考层。替代 Adobe Color Theme 扩展
* 操作步骤:
* 1. 从 Adobe Color Theme 官网,复制你所喜欢的颜色的 xml 格式代码。
* 2. 使用脚本。将自动创建一个形状图层,并且为参考层。
* 3. 将复制的 xml 代码粘贴到图层名称上,即可看到结果。
*
* 作者:千年骚狐
* 主页:fox-studio.net
* 创建时间:2022-4-17 17:00
* 该脚本允许任何人免费分享和修改,但请保留此处的信息。
*
*
* 备注:
* 1、您应该有一个脚本管理的插件,用起脚本来才更加方便。
* 2、Adobe 2021版本开始,就不支持Adobe Color Theme扩展了。
* 如果你你对此功能比较喜欢,这个脚本可以帮您简化操作。
*/
/**
* 如果您想保存成固定的颜色,可以将复制的 XML 格式的颜色值,粘贴到下方变量中。
* 注意:粘贴的xml代码,删除换行。不可以有换行。
*/
var colorString = "";
CreateShape('配色参考层(输入复制的颜色)', false, colorString);
/**
* 创建颜色参考形状层。
* 包含5个颜色色块,其中有表达式。每个色块的颜色从图层名称中获取
* @since 1.0
* @version 1.0
* @DateTime 2022-04-17
* @param {[type]} shapName [图层名称]
* @param {[type]} currentTime [是否在当前时间设置图层入点]
* @param {[type]} colorString [如果有固定的颜色值,则不从图层名称获取。优先判断该参数]
*/
function CreateShape(shapName, currentTime, colorString) {
// 定义当前项目
var proj = app.project;
// 当前项目必须存在
if (!proj) {
alert("请打开一个项目使用该脚本!");
return false;
}
// 获取激活的合成
var myComp = app.project.activeItem;
// 激活合成必须存在
if (myComp != null && (myComp instanceof CompItem)) {
// 当前选中的图层
var myLayers = myComp.selectedLayers;
// 设置默认形状层的名称
if (!shapName) shapName = '未设置名称';
// 设置创建形状层的入点为合成开始位置
if (currentTime == false) currentTime = 0;
// 设置创建形状层入点为当前时间指针位置
else if (currentTime == true) currentTime = app.project.activeItem.time;
// 添加形状层
shape = myComp.layers.addShape();
// 图层颜色
shape.label = 4;
// 设置形状层的名称
shape.name = shapName;
var expression_content =
"/**" + '\r\n' +
" * 从字符串中匹配RGB颜色值。" + '\r\n' +
" * 用于在 https://color.adobe.com/ 网站复制 xml 格式颜色字符串,粘贴到形状层的名称上。" + '\r\n' +
" * 形状层下的颜色色块,使用以下表达式" + '\r\n' +
" * @since 1.0" + '\r\n' +
" * @version 1.0" + '\r\n' +
" * @DateTime 2022-04-17" + '\r\n' +
" * @param {[type]} color_string [包含颜色的字符串]" + '\r\n' +
" * @return {[type]} [description]" + '\r\n' +
" */" + '\r\n' +
"function colorScript(color_string) {" + '\r\n' +
" if (!color_string || color_string == '') {" + '\r\n' +
" return [" + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]" + '\r\n' +
" ];" + '\r\n' +
" }" + '\r\n' +
" // 匹配出rgb颜色" + '\r\n' +
" var regResult = color_string.match(/r='\\d{0,3}'.?g='\\d{0,3}'.?b='\\d{0,3}'/g);" + '\r\n' +
" if (!regResult || regResult == '' || regResult == null) {" + '\r\n' +
" return [" + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]," + '\r\n' +
" [1, 0, 0, 1]" + '\r\n' +
" ];" + '\r\n' +
" }" + '\r\n' +
" // 创建空数组" + '\r\n' +
" var result = new Array();" + '\r\n' +
" // 遍历匹配到内容的行" + '\r\n' +
" for (var key in regResult) {" + '\r\n' +
" var result_value = regResult[key];" + '\r\n' +
" var r = RegExp(/(?:r='(\\d{0,3})'.?g='(\\d{0,3})'.?b='(\\d{0,3})')?/).exec(result_value);" + '\r\n' +
" result[key] = [r[1] / 255, r[2] / 255, r[3] / 255, 1];" + '\r\n' +
" }" + '\r\n' +
" // 输出结果" + '\r\n' +
" return result;" + '\r\n' +
"}";
// 颜色值如果没有预设,则从图层名称获取
if (!colorString || colorString == '') var colorString = "thisLayer.name";
else colorString = '"' + colorString + '"';
// 创建方形内容
for (i = 0; i < 5; i++) {
shape.property(2).addProperty('ADBE Vector Shape - Rect');
shape.property(2).addProperty('ADBE Vector Graphic - Fill');
var colorRect = shape.property(2).property((i + 1) * 2 - 1);
var colorFill = shape.property(2).property((i + 1) * 2);
colorRect.position.setValue([i * 120, 0]);
colorFill.color.expression = "colorScript(" + colorString + ")[" + i + "];\r\n\r\n" + expression_content;
}
// 设置形状图层位置
shape.position.setValue([myComp.width * .06, myComp.height * .1]);
// 设置为参考图层
shape.guideLayer = true;
// 设置形状层入点
shape.startTime = currentTime;
// 打开三位图层
shape.threeDLayer = false;
// 打开运动模糊
shape.motionBlur = false;
// 移动新建的图层到所选图层的上方
if (myLayers[0]) shape.moveBefore(myLayers[0]);
} else {
alert("请选择并激活一个合成来使用脚本!");
return false;
}
}
文章源自狐狸影视城-https://fox-studio.net/37413.html
Color 网站使用
以前是 Kuler.adobe 现在改名为 color.adobe。文章源自狐狸影视城-https://fox-studio.net/37413.html
来自课程:色彩编辑技术调色师高级教程 - 0105 使用Kuler网页文章源自狐狸影视城-https://fox-studio.net/37413.html
文章源自狐狸影视城-https://fox-studio.net/37413.html