 文章源自狐狸影视城-https://fox-studio.net/37366.html
文章源自狐狸影视城-https://fox-studio.net/37366.html
不想看内容请直接滑到结尾,下载 jsx 附件。文章源自狐狸影视城-https://fox-studio.net/37366.html
介绍
这个脚本是“毛坯”,你需要做一些“装修”。我已经写在注释中了,会用 AE 一看就懂。文章源自狐狸影视城-https://fox-studio.net/37366.html
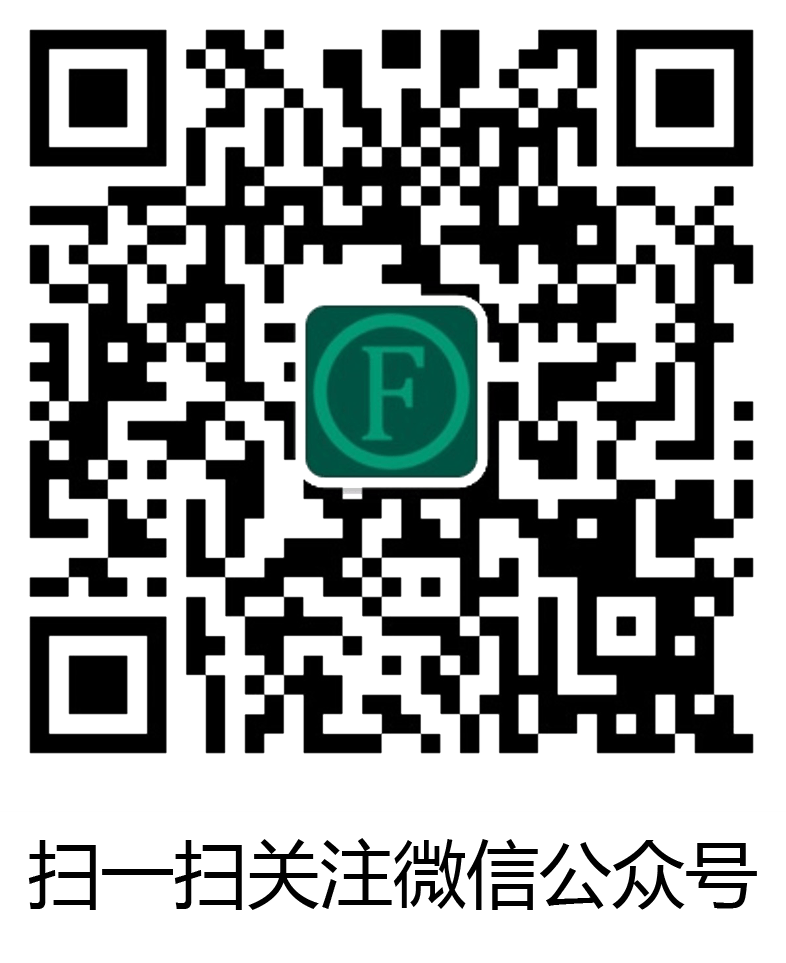
用法:选中图层,执行脚本文件。即可设置图层锚点的位置居中。(文件 → 脚本 → 运行脚本)文章源自狐狸影视城-https://fox-studio.net/37366.html
描述:另外脚本的代码我已经封装好了,调整就可以设置 9 个方向的锚点对齐了。文章源自狐狸影视城-https://fox-studio.net/37366.html
故事
本来呢,motion 3 插件有锚点对齐的功能。之前用的很好的。可是最近更新 AE 到 2022 版本后,发现 motion 3 的锚点对齐功能无法使用了。文章源自狐狸影视城-https://fox-studio.net/37366.html
不知有没有朋友,遇见和我一样的问题!文章源自狐狸影视城-https://fox-studio.net/37366.html
 文章源自狐狸影视城-https://fox-studio.net/37366.html
文章源自狐狸影视城-https://fox-studio.net/37366.html
不知道是授权问题,还是兼容问题。头几次我手动调整,可是这都好几次了,心中很恼火。而且每次打开 motion3 ,都要等老半天,才出现界面。愁的我呀~~~~文章源自狐狸影视城-https://fox-studio.net/37366.html
然后!!!!!!!!文章源自狐狸影视城-https://fox-studio.net/37366.html
我就自己写一个锚点对齐的脚本,后来发现很好用。哈哈,这不就分享出来了。文章源自狐狸影视城-https://fox-studio.net/37366.html
本来是自己用,代码没有很多注释。不过既然想发出来。那么就把注释内容写的详细一些。我相信对于也会一些表达式 JavaScript 语言的朋友来说,你们会很喜欢的。哈哈。~文章源自狐狸影视城-https://fox-studio.net/37366.html
代码
jsx 文件下载:文章源自狐狸影视城-https://fox-studio.net/37366.html
链接: https://pan.baidu.com/s/1M5tFVgHGzx3_-JM-t8Fw3A?pwd=5mtj文章源自狐狸影视城-https://fox-studio.net/37366.html
提取码: 5mtj文章源自狐狸影视城-https://fox-studio.net/37366.html
当然,你也可以复制一下代码,创建一个文本文件,粘贴内容,并保存后缀为 .jsx 格式就行。文章源自狐狸影视城-https://fox-studio.net/37366.html
/**
* 功能:图层锚点对齐 - 脚本
* 描述:批量设置所选图层的锚点对齐方式,可以选择一个图层,也可以选择多个图层
* 作者:千年骚狐
* 主页:https://fox-studio.net
* 创建时间:2022-4-13 22:00
* 该脚本允许任何人免费分享和修改,但请保留此处的信息。
*/
// 声明数组变量
var parameters = new Array();
/**
* 设置对齐方式,共有 9 个值。分别是下方内容
* 左上对齐:leftUp
* 左中对齐:leftCenter
* 左下对齐:leftDown
* 中上对齐:centerUp
* 中心对齐:center
* 中下对齐:centerDown
* 右上对齐:rightUp
* 右中对齐:rightCenter
* 右下对齐:rightDown
*/
parameters['position'] = 'center';
// 脚本名称,用于 ctrl + z 撤销(编辑 → 撤销 的名称)
parameters['scriptName'] = 'Achor Point Align';
// 执行脚本
anchorPoint(parameters);
/**
* 选中图层的锚点对齐,可以是一个层或多个层
* 逻辑:
* @since 1.0
* @version 1.0
* @DateTime 2022-04-13
* @param {[type]} parameters [需要传入的参数]
* @return {[type]} [description]
*/
function anchorPoint(parameters) {
// 定义当前项目
var proj = app.project;
// 当前项目必须存在
if (!proj) {
alert("请打开一个项目使用该脚本!");
}
// 获取激活的合成
var myComp = app.project.activeItem;
// 激活合成必须存在
if (myComp != null && (myComp instanceof CompItem)) {
// 撤销起点。ctrl + z 的点
app.beginUndoGroup(parameters['scriptName']);
// 当前选中的图层
var myLayers = myComp.selectedLayers;
// 未检测到选中的图层
if (!myLayers[0]) {
alert('请选择需要对齐锚点的图层!');
return false;
}
/**
* 遍历选中的所有图层,为每一个图层执行 for 中的命令
*/
for(z=0; z<myLayers.length; z++){
/**
* 获取当前选中图层的变换属性下的 边界框、位置、锚点、缩放属性
*/
// 获取当前选中图层的边界信息
var thisLayerInfo = myLayers[z].sourceRectAtTime(myComp.time, true);
// 获取当前选中图层的【位置】属性
var thisLayerPosition = myLayers[z].transform.position;
// 获取当前选中图层的【锚点】属性
var thisLayerAchorPoint = myLayers[z].transform.anchorPoint;
// 获取当前选中图层的【缩放】属性
var thisLayerScale = myLayers[z].transform.scale;
// 当前选中图层的【缩放】属性的值
var thisLayerScaleSave = thisLayerScale.value;
/**
* 如果所选择的图层缩放属性不为默认值:[100,100]
* 则需要创建一个空对象,用于
*/
if(thisLayerScale.value[0] != 100 || thisLayerScale.value[1] != 100 ){
// 获取当前选中图层的父级层对象。存为变量,最后再返回。因为过程中需要解除父子级关系。
var oldParentObj = myLayers[z].parent;
// 创建一个 空对象
var tempNull = myComp.layers.addNull();
// 设置 空对象 不可见
tempNull.enabled = false;
// 设置 空对象 名称
tempNull.name = '锚点对齐临时文件 - ' + index;
// 设置 空对象位置 = 所选择图层的位置
tempNull.transform.position.setValue(thisLayerPosition.value);
// 设置 空对象 中心点 = 选择图层的值
tempNull.transform.anchorPoint.setValue([0,0]);
// 设置 空对象 缩放 = 选择图层的值
tempNull.transform.scale.setValue([100,100]);
// 将所选图层的父级绑定到新创建的空对象上
myLayers[z].setParentWithJump(tempNull);
// 设置当前所选图层的位置属性值为[0,0]。因为绑定了父级,所以和父级位置是相同的
thisLayerPosition.setValue([0,0]);
// 设置当前图层的缩放属性值为[100,100]
myLayers[z].transform.scale.setValue([100,100]);
}
/**
* 根据变量中描述的对齐方式,将边界框的信息,计算出偏移量,并赋予变量 setAnchorPoint 中。
* 偏移量之后会用于计算中心点的位置。
*/
if (parameters['position'] == "leftUp") {
// 边界框的 左上 位置
var setAnchorPoint = [thisLayerInfo.left, thisLayerInfo.top];
} else if (parameters['position'] == 'leftCenter') {
// 边界框的 左中 位置
var setAnchorPoint = [thisLayerInfo.left, thisLayerInfo.height/2 + thisLayerInfo.top];
} else if (parameters['position'] == 'leftDown') {
// 边界框的 左下 位置
var setAnchorPoint = [thisLayerInfo.left, thisLayerInfo.height + thisLayerInfo.top];
} else if (parameters['position'] == 'centerUp') {
// 边界框的 中上 位置
var setAnchorPoint = [thisLayerInfo.left + thisLayerInfo.width/2, thisLayerInfo.top];
} else if (parameters['position'] == 'center') {
// 边界框的 中心 位置
var setAnchorPoint = [thisLayerInfo.left + thisLayerInfo.width/2, thisLayerInfo.height/2 + thisLayerInfo.top];
} else if (parameters['position'] == 'centerDown') {
// 边界框的 中下 位置
var setAnchorPoint = [thisLayerInfo.left + thisLayerInfo.width/2, thisLayerInfo.height + thisLayerInfo.top];
} else if (parameters['position'] == 'rightUp') {
// 边界框的 右上 位置
var setAnchorPoint = [thisLayerInfo.left + thisLayerInfo.width, thisLayerInfo.top];
} else if (parameters['position'] == 'rightCenter') {
// 边界框的 右中 位置
var setAnchorPoint = [thisLayerInfo.left + thisLayerInfo.width, thisLayerInfo.height/2 + thisLayerInfo.top];
} else if (parameters['position'] == 'rightDown') {
// 边界框的 右下 位置
var setAnchorPoint = [thisLayerInfo.left + thisLayerInfo.width, thisLayerInfo.height + thisLayerInfo.top];
}
// 计算:绝对位置 = 所选图层的位置属性 - 所选图层的锚点位置 + 偏移量相对值
var setPosition = thisLayerPosition.value - thisLayerAchorPoint.value + setAnchorPoint;
/**
* 判断当前所选图层的【位置】属性,是否有关键帧。
* 如果没有关键帧,则设置当前所选图层的位置,为计算后的绝对位置
*/
if (thisLayerPosition.numKeys == 0)
thisLayerPosition.setValue(setPosition);
/**
* 判断当前所选图层的【锚点】属性,是否有关键帧
* 如果有关键帧,则在当前时间线位置,设置锚点位置,为计算后的绝对位置
* 如果没有关键帧,则直接设置锚点值为,计算后的绝对位置
*/
if (thisLayerAchorPoint.numKeys > 0) thisLayerAchorPoint.setValueAtTime(myComp.time, setAnchorPoint);
else thisLayerAchorPoint.setValue(setAnchorPoint);
/**
* 如果创建的空对象存在。
* 设置空对象的缩放属性,为最早期所选图层的缩放值。
* 设置后,删除空对象。
*/
if( tempNull ){
tempNull.transform.scale.setValue(thisLayerScaleSave);
tempNull.remove();
// 如果所选图层早期有父级对象,则创建父子级关系为原先的样子。
if( oldParentObj ) myLayers[z].setParentWithJump(oldParentObj);
}
};
/**
* 保持最初的选择状态。
*/
for(z1=0; z1<myLayers.length; z1++ ){
myLayers[z1].selected = true;
};
// 撤销终点
app.endUndoGroup();
} else {
alert("请选择并激活一个合成来使用脚本!");
}
}
亲,滑过了。脚本下载地址,在代码的上面。文章源自狐狸影视城-https://fox-studio.net/37366.html