文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html
1280*720 | MP4 | 21节课程 | 2小时14分 | 英文无字幕 | 含工程文件 | 385MB文章源自狐狸影视城-https://fox-studio.net/32899.html
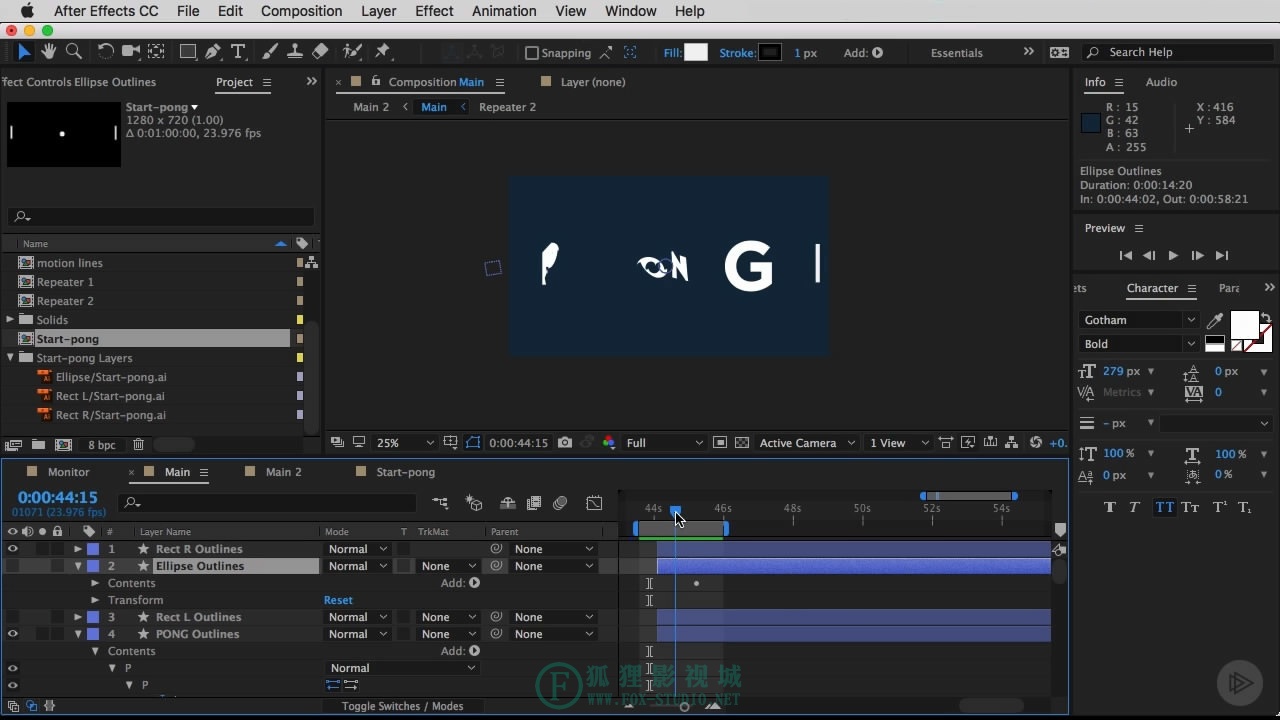
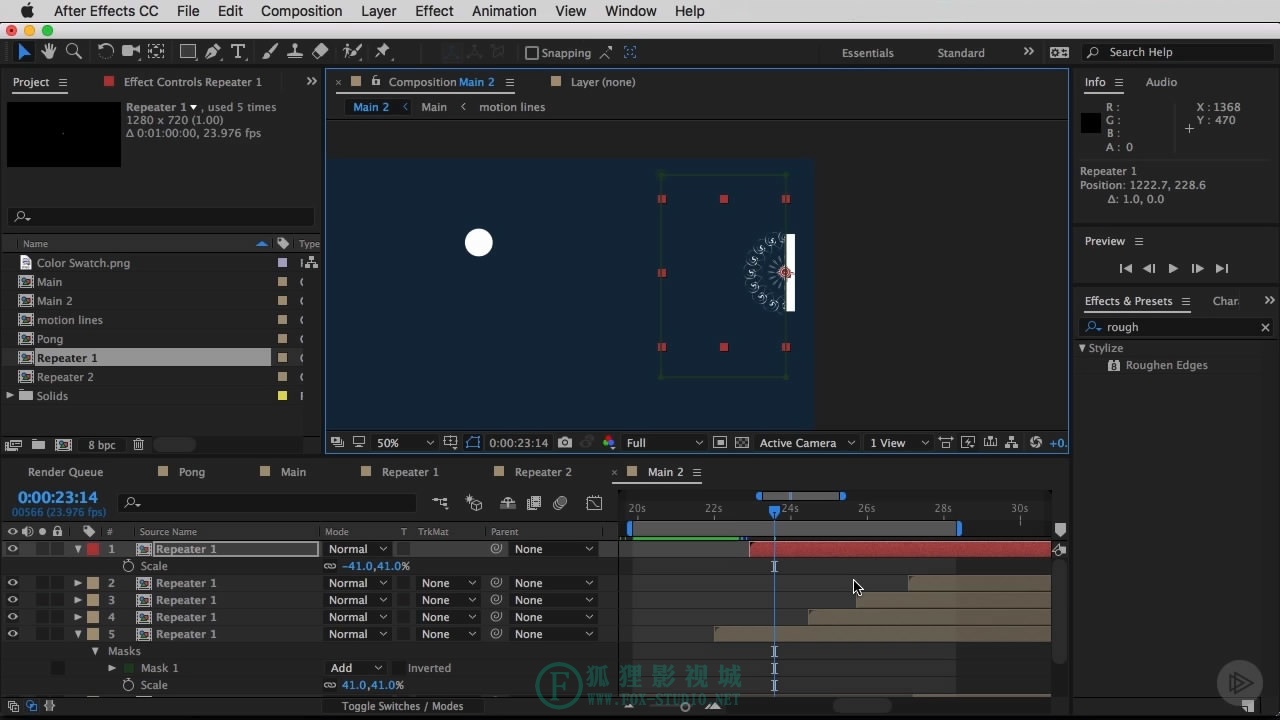
形状层是AE创作中的重要组成部分。在课程中了解形状层各方面的应用,以及在illustrator中创建适量文件导入应用。文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html
点击前往优酷查看文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html
点击前往优酷收看文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html
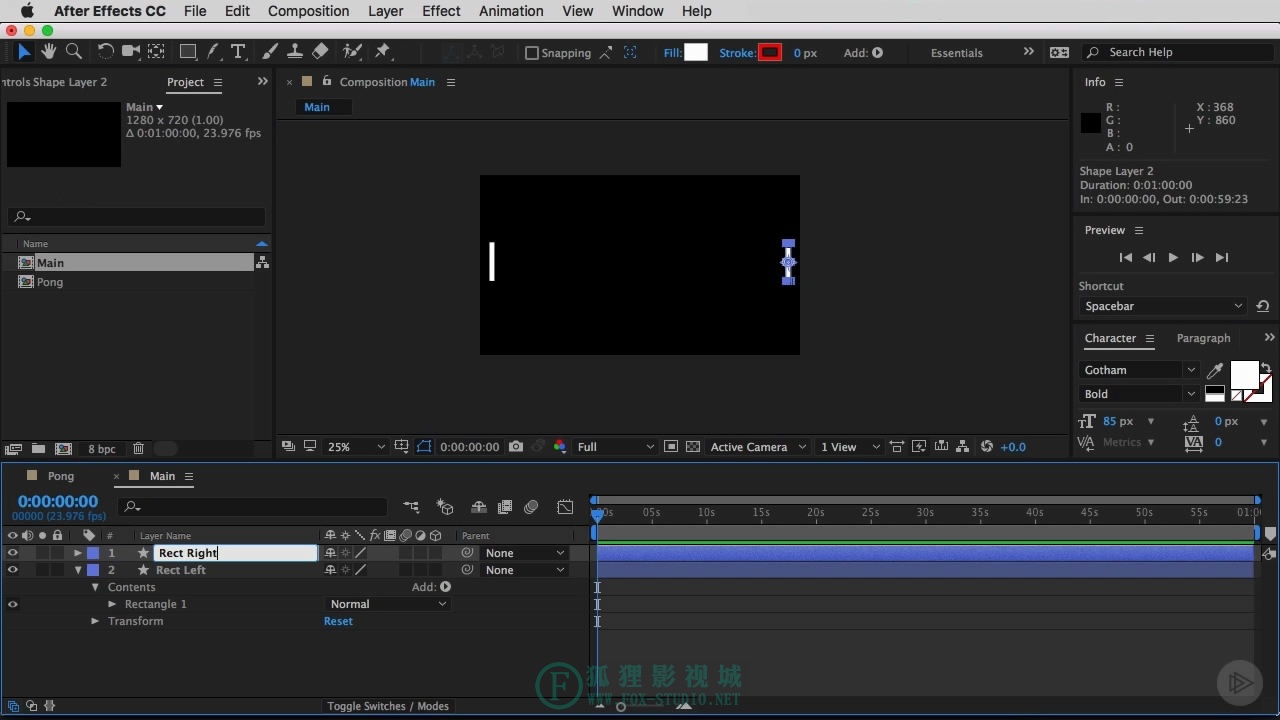
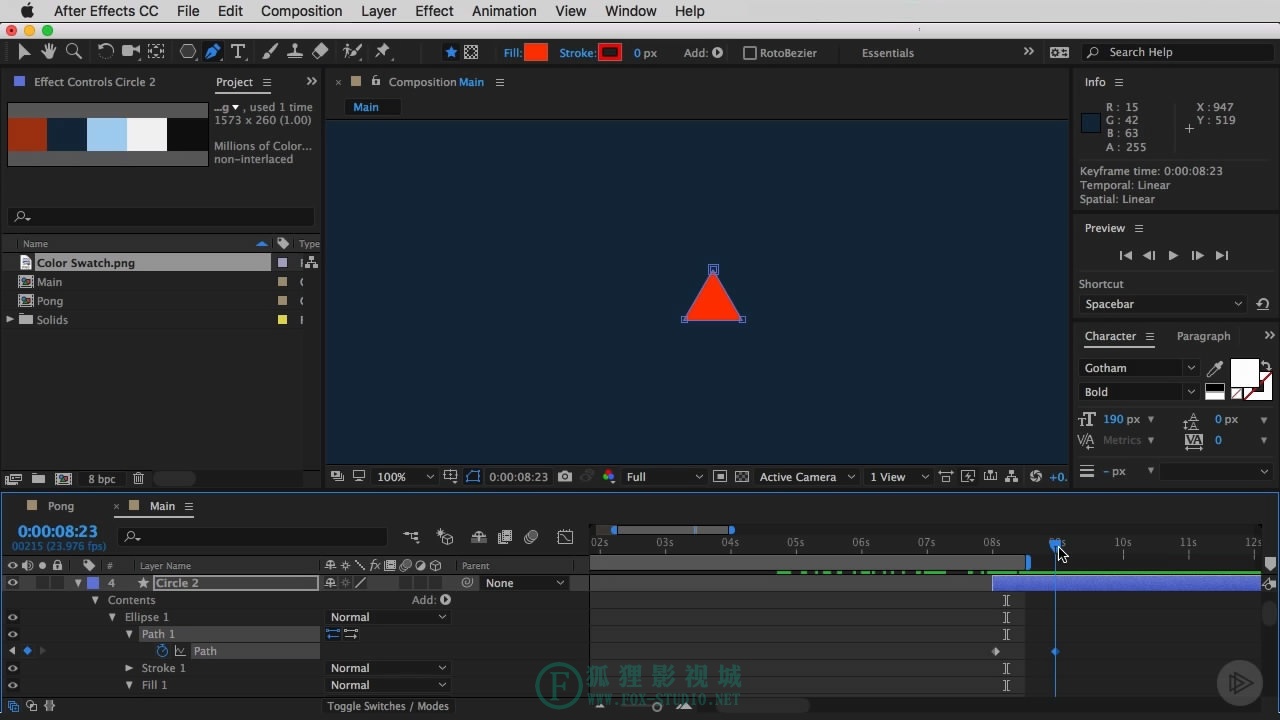
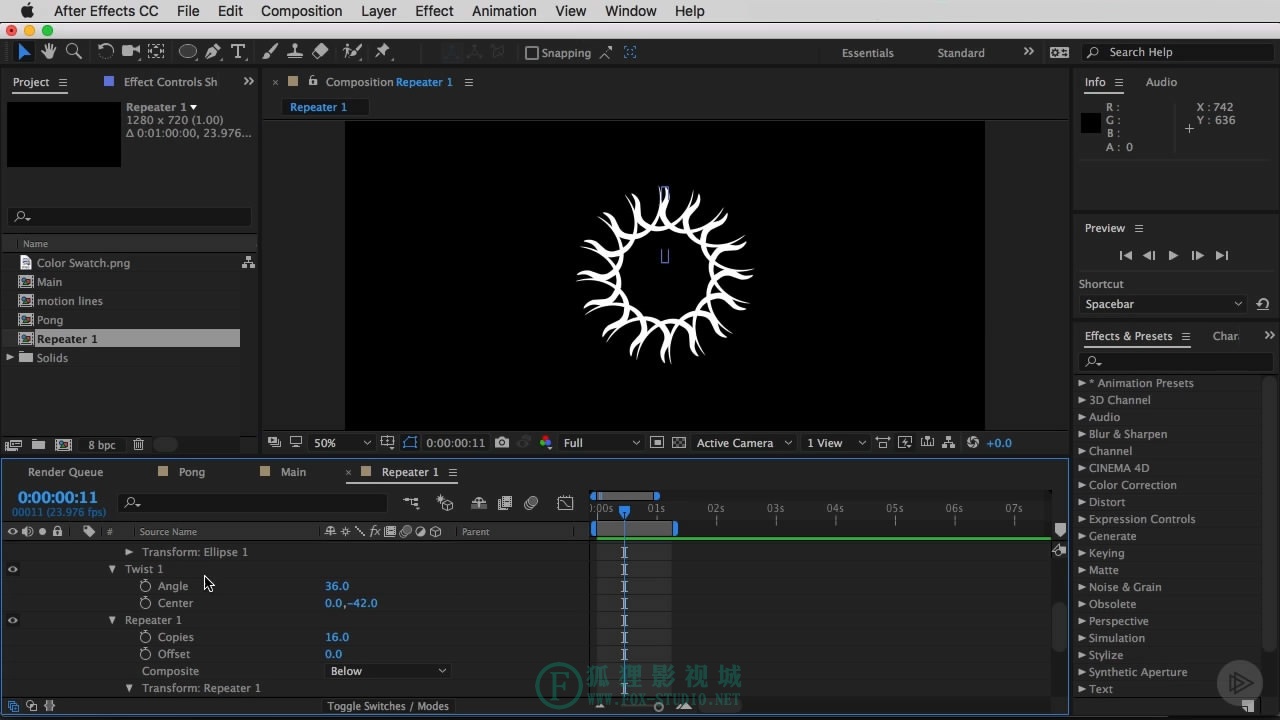
Shape layers are a deeply integral part of any After Effects animation. In this course, After Effects CC Animating with Shape Layers, you’ll learn all aspects of shape layers and how to apply and reinforce the concepts by creating an animated game of pong, made entirely of shapes.文章源自狐狸影视城-https://fox-studio.net/32899.html
First, you’ll explore the various types of shape layers and the many tools.文章源自狐狸影视城-https://fox-studio.net/32899.html
Next, you’ll dive into shape layers’ properties and key framing one shape to morph into another.Then, you’ll easily create an explosion with the repeater operation and a laser with zig zag.文章源自狐狸影视城-https://fox-studio.net/32899.html
Finally, you’ll learn how to easily share the power of shape layers with text created in After Effects, as well as vector files created in Illustrator. By the end of this course, you’ll be comfortable creating, manipulating, and animating shape layers.文章源自狐狸影视城-https://fox-studio.net/32899.html
Software required: After Effects CC.文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html

 文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html
文章源自狐狸影视城-https://fox-studio.net/32899.html