 文章源自狐狸影视城-https://fox-studio.net/31610.html
文章源自狐狸影视城-https://fox-studio.net/31610.html
文章源自狐狸影视城-https://fox-studio.net/31610.html
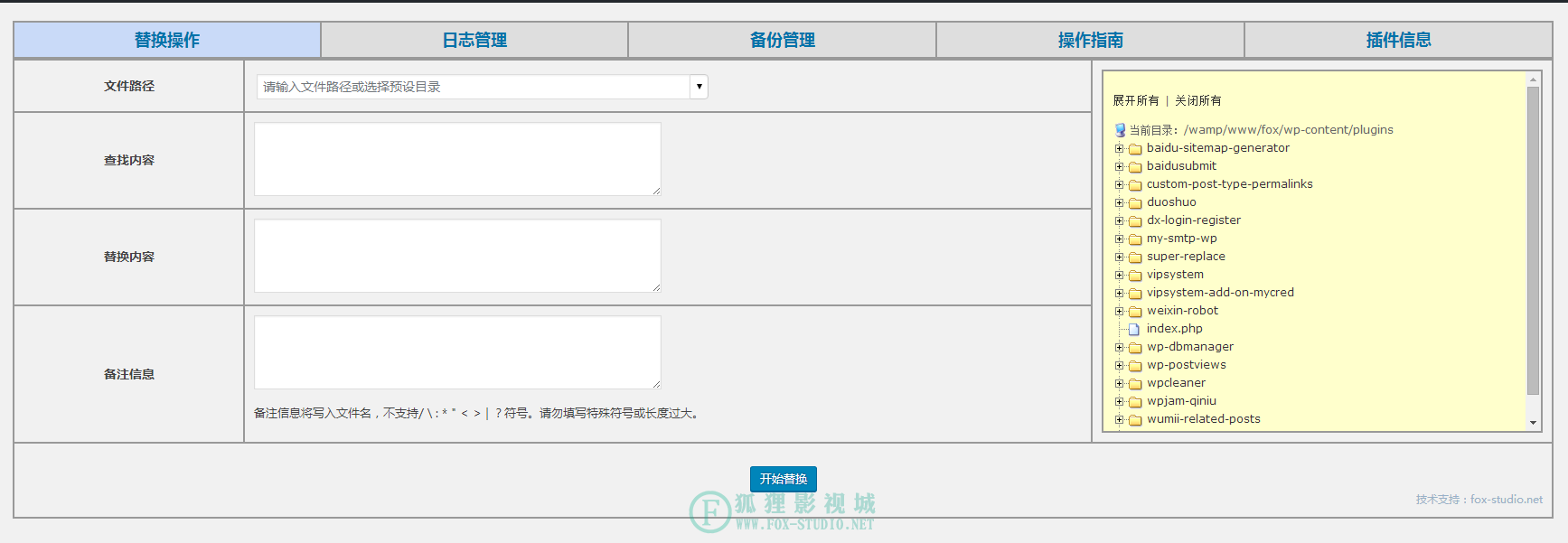
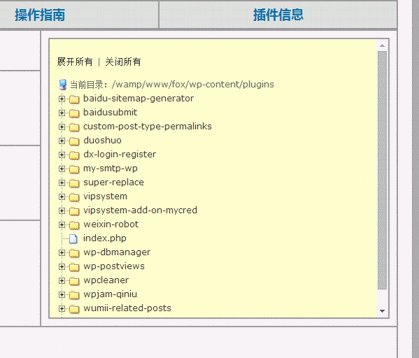
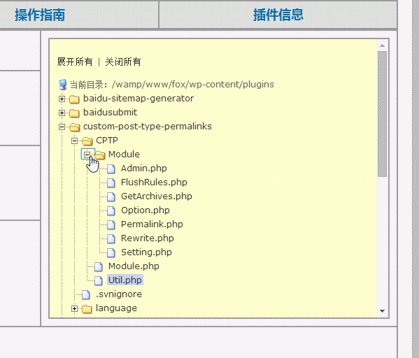
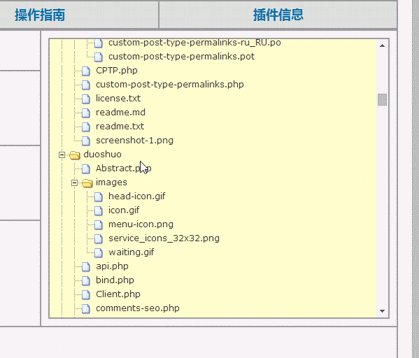
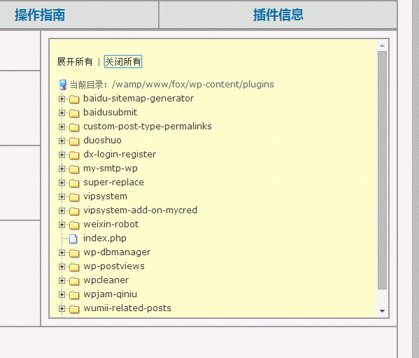
如图,右边的目录树。文章源自狐狸影视城-https://fox-studio.net/31610.html
别想着是一个一个写出来的,那会死人的,何况两天前完全不懂如何写目录树。文章源自狐狸影视城-https://fox-studio.net/31610.html
前两天,我和“刘荣换(php的好基友)”聊天,问了一点问题,顺便给他得瑟了下我开发的插件。然后呢,他说要给我出个难题,要折腾我一下。给插件添加一个目录结构,通过点击,在左边直接显示文件地址。文章源自狐狸影视城-https://fox-studio.net/31610.html
他说他也不会。文章源自狐狸影视城-https://fox-studio.net/31610.html
我觉得功能挺好的。百度搜索,知道有一个预设,叫dtree。但是他默认是生成静态的目录树。也就是说目录是通过代码编写的,而不是获取本地目录的文件生成目录树。文章源自狐狸影视城-https://fox-studio.net/31610.html
在百度好久,使用方法,全部都是什么 sql+jsp ,通过数据库来实现,还有什么xml的。完全看不懂。死活找不到直接用php写的获取地址。文章源自狐狸影视城-https://fox-studio.net/31610.html
不过,我就会php和一点点javascript。好奇害死猫,就这么2天时间,搞定了!文章源自狐狸影视城-https://fox-studio.net/31610.html
 文章源自狐狸影视城-https://fox-studio.net/31610.html
文章源自狐狸影视城-https://fox-studio.net/31610.html
好了下面看看代码,我不会特别详细介绍,目前打算等插件开发完毕后,会以这个插件为案例录制教程,如果有兴趣,欢迎关注我(浏览器右边缘有关注哦),敬请期待!文章源自狐狸影视城-https://fox-studio.net/31610.html
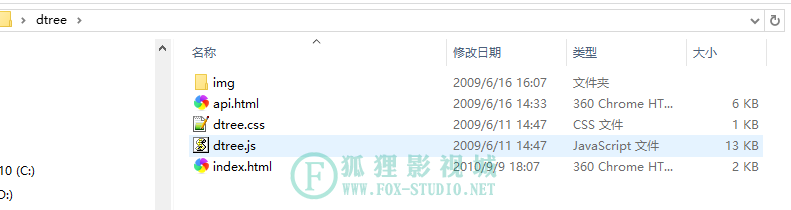
首先下载dtree,你可以百度,也可以在帖子结尾下载我提供的。没什么不同。文章源自狐狸影视城-https://fox-studio.net/31610.html
包含文件:文章源自狐狸影视城-https://fox-studio.net/31610.html
 文章源自狐狸影视城-https://fox-studio.net/31610.html
文章源自狐狸影视城-https://fox-studio.net/31610.html
文章源自狐狸影视城-https://fox-studio.net/31610.html
然后在你需要的文件中引入js和css文件。我把这两个文件移动了目录。所以调用地址有所不同。文章源自狐狸影视城-https://fox-studio.net/31610.html
- <link rel="stylesheet" type="text/css" href="<?php echo plugin_dir_url( __FILE__ ); ?>css/style-list-select.css" />
- <link rel="stylesheet" type="text/css" href="<?php echo plugin_dir_url( __FILE__ ); ?>css/superReplace-bake-UI.css" />
文章源自狐狸影视城-https://fox-studio.net/31610.html
然后在需要显示的地方写下调用文章源自狐狸影视城-https://fox-studio.net/31610.html
- <div class="dtree overflow">
- <p><a href="javascript: d.openAll();">展开所有</a> | <a href="javascript: d.closeAll();">关闭所有</a></p>
- <script type="text/javascript">
- d = new dTree('d');
- <?php echo add_dtree_node($file_dir)?>
- document.write(d);
- </script>
- </div>
文章源自狐狸影视城-https://fox-studio.net/31610.html
你可以看到,上段代码中有<script>js代码,而最重要的获取内容确实一句文章源自狐狸影视城-https://fox-studio.net/31610.html
- <?php echo add_dtree_node($str); ?>
文章源自狐狸影视城-https://fox-studio.net/31610.html
下载到预设,默认的目录是这样写的。文章源自狐狸影视城-https://fox-studio.net/31610.html
- <div class="dtree">
- <p><a href="javascript: d.openAll();">open all</a> | <a href="javascript: d.closeAll();">close all</a></p>
- <script type="text/javascript">
- <!--
- d = new dTree('d');
- d.add(0,-1,'My example tree');
- d.add(1,0,'Node 1','#');
- d.add(2,0,'Node 2','#');
- d.add(3,1,'Node 1.1','#');
- d.add(4,0,'Node 3','#');
- d.add(5,3,'Node 1.1.1','#');
- d.add(6,5,'Node 1.1.1.1','#');
- d.add(7,5,'Node 1.1.1.2','#','标题','_parent');
- d.add(7,0,'Node 4','#');
- d.add(8,1,'Node 1.2','#');
- d.add(9,0,'My Pictures','#','Pictures I\'ve taken over the years','','','img/imgfolder.gif');
- d.add(10,9,'The trip to Iceland','#','Pictures of Gullfoss and Geysir');
- d.add(11,9,'Mom\'s birthday','#');
- d.add(12,0,'Recycle Bin','#','','','img/trash.gif');
- document.write(d);
- //-->
- </script>
- </div>
文章源自狐狸影视城-https://fox-studio.net/31610.html
原因很简单,因为我不会用javascript写获取目录文件的代码。只要用php写了。就是这个问题,弄的我死去活来的,百度等各种研究,一天多时间都是耗费在这个问题上。完全找不到相关内容!文章源自狐狸影视城-https://fox-studio.net/31610.html
结果春心一闪,想到了直接调用php的 function 来做。看看functiong的代码文章源自狐狸影视城-https://fox-studio.net/31610.html
- //树形目录获取
- function superReplace_file_dirNum($file_dir){
- if($handle = opendir($file_dir)){
- while(($file=readdir($handle))<>"") { //读取文件名到数组
- if(!($file == '.' || $file == '..'))
- {
- if(filetype("$file_dir/$file") == dir){
- $fileName[$file] = superReplace_file_dirNum("$file_dir/$file");
- }elseif(filetype("$file_dir/$file") == file){
- $fileName[] = iconv("GBK","UTF-8",$file);
- }
- }
- }
- }
- //rsort($fileDir_fileName);
- ksort($fileName);
- /*for($i=0;$i<count($fileDir);$i++){
- array_unshift($fileName,$fileDir_fileName[$i]);
- }*/
- //$fileName = array_merge_recursive($fileName,$fileDir);
- //return array($fileName,$file_dir);
- return $fileName;
- }
- //递归树形目录
- function recursion_dtree($spring,$subset){
- $subset = $subset? $subset : $subset=0;
- foreach($spring as $k => $value){
- static $i=0;
- if(is_array($value)){
- $i++;
- echo "d.add(".$i.",".$subset.",'".$k."','#');";
- recursion_dtree($value,$i);
- }else{
- $i++;
- echo "d.add(".$i.",".$subset.",'".$spring[$k]."','#');";
- }
- }
- }
- //树形目录添加到script节点
- function add_dtree_node($file_dir){
- $file_dirs = str_replace("\\","/",$file_dir);
- $file_dirs = substr($file_dirs,2);
- $superReplace_file_dirNum = superReplace_file_dirNum($file_dir);
- echo "
- d.add(0,-1,'当前目录:".$file_dirs."');
- ";
- recursion_dtree($superReplace_file_dirNum);
- }
文章源自狐狸影视城-https://fox-studio.net/31610.html
是不是觉得使用的代码很少呀。哈哈,估计全网络独一无二的内容。文章源自狐狸影视城-https://fox-studio.net/31610.html
这里不做详细解释,有兴趣的朋友,期待视频教程吧,视频中会逐行去解释哟。。。文章源自狐狸影视城-https://fox-studio.net/31610.html
文章源自狐狸影视城-https://fox-studio.net/31610.html
还有就是,每次刷新页面都会搜索本地文件。这对服务器的资源占用很大。文章源自狐狸影视城-https://fox-studio.net/31610.html
后续打算写一个提交按钮,由用户选择查询目录。并且做一个进度条,显示搜索进度。可以中途停止!这样就不怕了。文章源自狐狸影视城-https://fox-studio.net/31610.html